برای اضافه کردن نقشهی نشان (neshan.org) به سایت خود با استفاده از المنتور (Elementor)، مراحل زیر را دنبال کنید. این آموزش به صورت کامل و جامع توضیح داده شده است:
ثبتنام و دریافت API Key از نشان
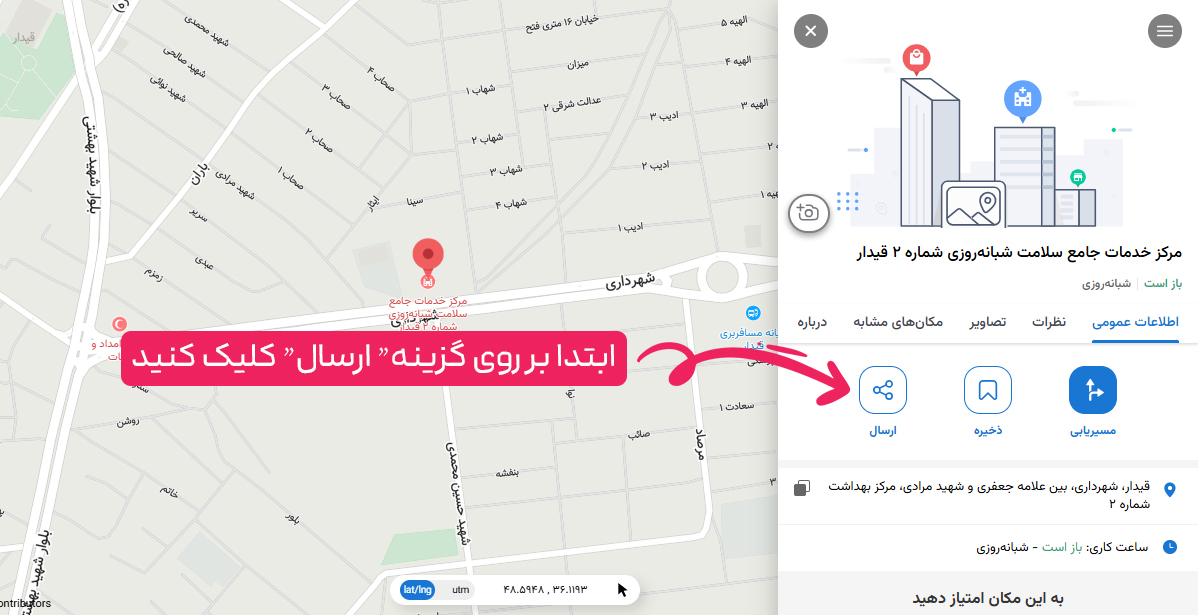
- به وبسایت نشان بروید.
- حساب کاربری خود را ایجاد کنید یا وارد حساب موجود شوید.
- به بخش توسعهدهندگان یا API بروید.
- یک API Key برای استفاده از خدمات نقشهها درخواست کنید.
- پس از دریافت API Key، آن را ذخیره کنید، زیرا در مراحل بعدی نیاز خواهید داشت.
افزودن کد HTML/JavaScript نقشه به المنتور ( پیشنهاد المنتور )
برای اضافه کردن نقشهی نشان به المنتور، باید از ویجت HTML یا Custom HTML استفاده کنید. مراحل زیر را دنبال کنید:
الف) ایجاد صفحه جدید در المنتور
- وارد پیشخوان وردپرس خود شوید.
- روی صفحات > ایجاد صفحه جدید کلیک کنید.
- اسم صفحه را انتخاب کنید (مثلاً “نقشهی تماس”).
- روی دکمهی ویرایش با المنتور کلیک کنید.

ب) اضافه کردن ویجت Custom HTML
- در المنتور، روی قسمتی از صفحه کلیک کنید که میخواهید نقشه را در آن قرار دهید.
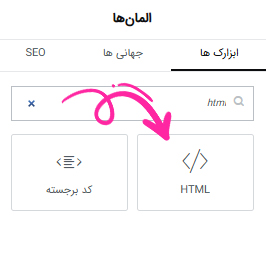
- از منوی ویجتها، ویجت HTML یا Custom HTML را انتخاب کنید.
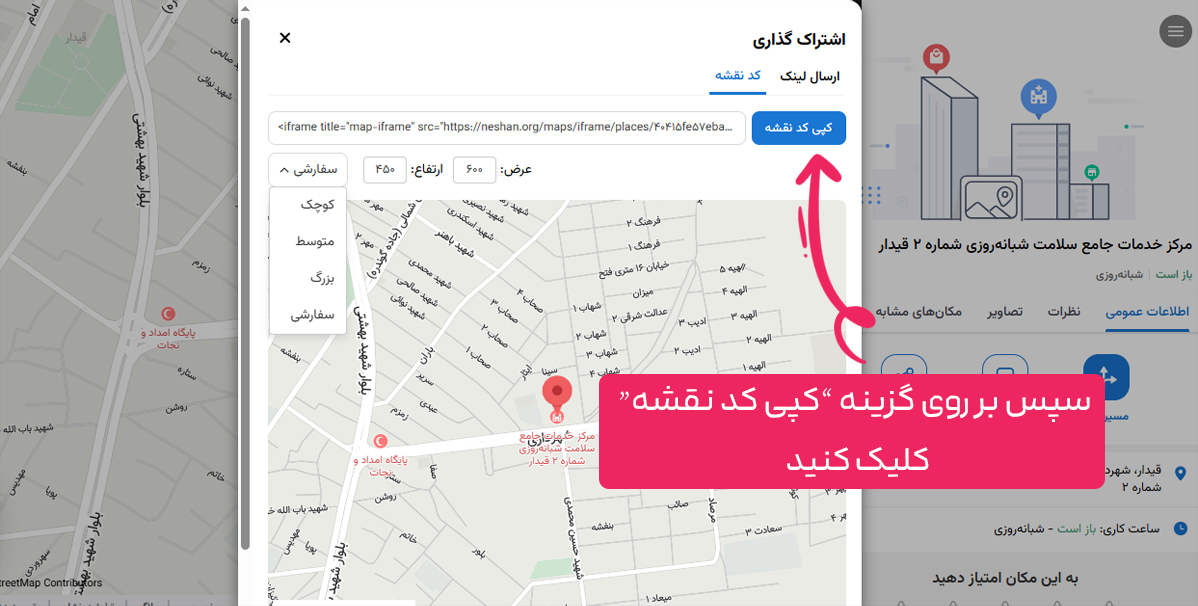
- در بخش متن ویجت، کد زیر را وارد کنید:
<div id="map" style="width: 100%; height: 500px;"></div>
توضیحات کد:
id="map": شناسهی عنصری که نقشه در آن نمایش داده میشود.style="width: 100%; height: 500px;": اندازهی نقشه را مشخص میکند. میتوانید این مقادیر را تغییر دهید.key: 'API_KEY_شما': API Key دریافتی از نشان را در اینجا قرار دهید.center: [35.699739, 51.338097]: مختصات مرکز نقشه (عرض و طول جغرافیایی). میتوانید این مقادیر را با مختصات محل مورد نظر خود جایگزین کنید.zoom: 15: سطح زوم نقشه. مقادیر بالاتر، زوم بیشتری ایجاد میکنند.


اضافه کردن فایل JavaScript نشان
برای استفاده از نقشهی نشان، باید فایل JavaScript آن را به سایت خود اضافه کنید. این کار را میتوانید به دو روش انجام دهید:
الف) از طریق المان HTML (روش ساده)
در همان ویجت Custom HTML که در مرحله قبل ایجاد کردید، خط زیر را قبل از کد نقشه قرار دهید:
ب) از طریق فایل functions.php (روش حرفهای)
به پوشهی قالب فعلی خود (wp-content/themes/your-theme/) بروید.
- فایل
functions.phpرا باز کنید. - کد زیر را به انتهای فایل اضافه کنید:
function enqueue_neshan_map_scripts() {
wp_enqueue_script('neshan-map', 'https://api.neshan.org/v1/maps.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_neshan_map_scripts');
این کد فایل JavaScript نشان را به تمام صفحات سایت شما اضافه میکند.
تنظیمات ظاهری نقشه
- در المنتور، اندازهی ویجت HTML را تنظیم کنید تا نقشه به درستی نمایش داده شود.
- اگر میخواهید نقشهی شما حالتهای مختلفی مثل ترافیک یا نقاط مورد علاقه (POI) داشته باشد، میتوانید گزینههای مربوطه را در کد JavaScript تغییر دهید:
traffic: true: برای نمایش وضعیت ترافیک.poi: true: برای نمایش نقاط مورد علاقه.
تست و انتشار صفحه
- صفحه را ذخیره کنید.
- روی دکمهی پیشنمایش کلیک کنید و نقشه را بررسی کنید.
- اگر نقشه به درستی نمایش داده شد، صفحه را منتشر کنید.
نکات مهم
- مطمئن شوید که API Key شما معتبر است و محدودیتی برای استفاده از آن وجود ندارد
- اگر نقشه نمایش داده نشد، مطمئن شوید که فایل JavaScript نشان به درستی لود شده است.
- برای شخصیسازی بیشتر، میتوانید از مستندات رسمی نشان (Neshan Developers ) استفاده کنید.
- در المنتور، اندازهی ویجت HTML را تنظیم کنید تا نقشه به درستی نمایش داده شود.
- اگر میخواهید نقشهی شما حالتهای مختلفی مثل ترافیک یا نقاط مورد علاقه (POI) داشته باشد، میتوانید گزینههای مربوطه را در کد JavaScript تغییر دهید:
traffic: true: برای نمایش وضعیت ترافیک.poi: true: برای نمایش نقاط مورد علاقه.