افزونه Elementor یکی از محبوبترین سازندگان صفحات وب (Page Builder) برای وردپرس است. این افزونه به شما اجازه میدهد تا طراحیهای حرفهای را بدون نیاز به دانش برنامهنویسی انجام دهید با این حال برای افزودن قابلیتهای پیشرفتهتر یا شخصیسازی بیشتر میتوانید از جاوا اسکریپت استفاده کنید. در این آموزش نحوه استفاده از کدهای جاوا اسکریپت در Elementor به طور کامل توضیح داده خواهد شد.
قبل از شروع باید بدانید که Elementor به طور پیشفرض از HTML , CSS و جاوااسکریپت پشتیبانی میکند برای استفاده از جاوااسکریپت، شما میتوانید:
- از ویجت “Custom HTML” استفاده کنید.
- از قالبهای سفارشی (Custom Templates) یا فایلهای
functions.phpدر قالب خود استفاده کنید. - از افزونههای جانبی مانند “Code Snippets” برای مدیریت کدهای جاوااسکریپت استفاده کنید.
برای دانلود افزونه Code Snippets به لینک زیر مراجعه کنید
افزودن کد جاوا اسکریپت به ویجت Custom HTML
قبل از شروع باید بدانید که Elementor به طور پیشفرض از HTML , CSS و جاوااسکریپت پشتیبانی میکند برای استفاده از جاوااسکریپت، شما میتوانید:
- از ویجت “Custom HTML” استفاده کنید.
- از قالبهای سفارشی (Custom Templates) یا فایلهای
functions.phpدر قالب خود استفاده کنید. - از افزونههای جانبی مانند “Code Snippets” برای مدیریت کدهای جاوااسکریپت استفاده کنید.

1. افزودن کد جاوا اسکریپت به ویجت Custom HTML
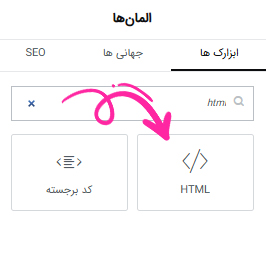
افزودن ویجت Custom HTML:
در پنل Elementor، روی دکمه “+” کلیک کنید و ویجت “Custom HTML” را انتخاب کنید.
نوشتن کد جاوااسکریپت:
داخل ویجت، کد جاوااسکریپت خود را بنویسید. به عنوان مثال:
ذخیره و مشاهده تغییرات:
پس از ذخیره، صفحه را باز کنید و ببینید که کد شما اجرا میشود.
نکته: استفاده از ویجت Custom HTML برای افزودن جاوا اسکریپت مناسب کاربردهای ساده است اما برای پروژههای بزرگتر بهتر است از روشهای زیر استفاده کنید.
2. افزودن کد جاوااسکریپت به قالب وردپرس
اگر میخواهید کدهای جاوا اسکریپت خود را به تمام سایت اعمال کنید، میتوانید آنها را به فایل functions.php قالب خود اضافه کنید.
ایجاد فایل جاوااسکریپت:
- یک فایل جدید با نام
custom.jsایجاد کنید و کدهای جاوا اسکریپت خود را در آن بنویسید، به عنوان مثال:
document.addEventListener('DOMContentLoaded', function() {
console.log('جاوااسکریپت شما بارگذاری شد!');
});
بارگذاری فایل جاوا اسکریپت در قالب:
- به فایل
functions.phpقالب خود بروید و کد زیر را اضافه کنید:
function enqueue_custom_scripts() {
wp_enqueue_script(
'custom-script', // نام سکریپت
get_template_directory_uri() . '/js/custom.js', // مسیر فایل
array('jquery'), // وابستگیها
null, // نسخه
true // در فوتر بارگذاری شود
);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');
ذخیره و تست:
پس از ذخیره تغییرات، صفحهای از سایت را باز کنید و در کنسول مرورگر (F12) ببینید که کد شما اجرا شده است.
نکته: اگر از یک قالب فرزند (Child Theme) استفاده میکنید، تغییرات خود را در فایل
functions.phpقالب اعمال کنید.
3. استفاده از افزونه Code Snippets
اگر نمیخواهید کد را مستقیماً به فایل functions.php اضافه کنید، میتوانید از افزونه Code Snippets استفاده کنید.
نصب افزونه Code Snippets:
به پنل مدیریت وردپرس بروید و افزونه “Code Snippets” را نصب و فعال کنید.
افزودن کد جدید:
در منوی افزونه، گزینه “Add New” را انتخاب کنید.
یک عنوان برای کد خود تعیین کنید و کد PHP زیر را وارد کنید:
function enqueue_custom_scripts_snippet() {
wp_enqueue_script(
'custom-script-snippet',
get_template_directory_uri() . '/js/custom.js',
array('jquery'),
null,
true
);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts_snippet');
ذخیره و فعالسازی:
کد را ذخیره کرده و فعال کنید.
4. استفاده از API جاوا اسکریپت Elementor
Elementor یک API جاوااسکریپت داخلی ارائه میدهد که به شما اجازه میدهد عملکردهای خاص Elementor را کنترل کنید.
مثال: افزودن یک رویداد به زمانی که ویرایشگر Elementor بارگذاری میشود
jQuery(window).on('elementor:init', function() {
console.log('ویرایشگر Elementor بارگذاری شد!');
});
مثال: تغییر محتوای یک ویجت خاص
jQuery(document).ready(function($) {
$('.elementor-widget-text-editor').each(function() {
$(this).html($(this).html().replace('متن قدیمی', 'متن جدید'));
});
});
5. استفاده از افزونههای جانبی
اگر نیاز به قابلیتهای پیشرفتهتر دارید، میتوانید از افزونههای زیر استفاده کنید:
- Essential Addons for Elementor: شامل ویجتهای اضافی و قابلیتهای جدید است.
- Jet Engine: برای ایجاد وبسایتهای دینامیک و پیچیده.
نکات مهم
- بهینهسازی کدها: همیشه کدهای جاوا اسکریپت خود را بهینه کنید تا سرعت بارگذاری سایت تحت تأثیر قرار نگیرد.
- خطاگیری: از ابزارهای خطایابی مانند کنسول مرورگر استفاده کنید تا مشکلات احتمالی را شناسایی کنید.
- پشتیبانگیری: قبل از اعمال تغییرات، حتماً از سایت خود پشتیبان بگیرید.
جمع بندی
استفاده از جاوا اسکریپت در Elementor به شما امکان میدهد تا قابلیتها و انعطافپذیری بیشتری در طراحی وبسایت خود داشته باشید. این کار میتواند از طریق ویجت Custom HTML، فایل functions.php قالب، افزونه Code Snippets یا حتی API جاوا اسکریپت Elementor انجام شود. با رعایت نکات بالا میتوانید به راحتی کدهای جاوا اسکریپت خود را به المنتور اضافه کنید و تجربه کاربری بهتری ایجاد کنید.