در عصر محتوایی کنونی، ابزارهایی مانند نوار های خبری متحرک (نیوز تیکر متحرک) ابزاری غیر قابل جایگزین برای جذب توجه کاربران به اخبار فوری، اطلاعات مهم یا پیشنهادهای ویژه میباشند. این قالب کامل با استایل جذاب، ریسپانسیو شده برای موبایل و تبلت ، امکان تنظیم سرعت، ابزار مناسبی برای هر وبلاگ یا سایت است که به انتقال محتوا با استانداردهای حرفهای میپردازد.این نیوز تیکر متحرک نه تنها ابزاری است که بازدیدکنندگان را به محتواهای مهم شما جلب میکند، بلکه به سایت شما اعتبار و حرفهای بخشیده و با بهرهبرداری صحیح از ویژگیهای سئو، ترافیک مطلوب و کاربران فعال را به سایت جذب میکند. همین حالا آن را در وبلاگ یا سایت خود امتحان کنید . در ادامه به نحوه راه اندازی این کد زیبا در المنتور میپردازیم.
مزیتهای کد نوار خبری متحرک
- طراحی استایلیز و جذاب:
با استفاده از گرادیان رنگی و انیمیشنهای جذاب توجه کاربران را به محتوا جلب میکند. - ریسپانسیو شده برای موبایل:
کد طراحی شده طیف وسیعی از دستگاه های دیجیتالی از جمله موبایل و تبلت ها را پشتیبانی میکند. - قابلیت تنظیم سرعت:
سرعت انتقال محتوا میتواند با تغییر پارامترهای CSS یا JavaScript تنظیم شود. - پشتیبانی از لینکهای خارجی/داخلی:
هر مورد از اطلاعات به صورت مجزا قابلیت لینک دهی را دارا می باشند. - قابلیت افزودن/حذف محتوا:
میتوانید مطالب خود را در بخشticker-contentکد وارد یا حذف کنید.
روش استفاده :

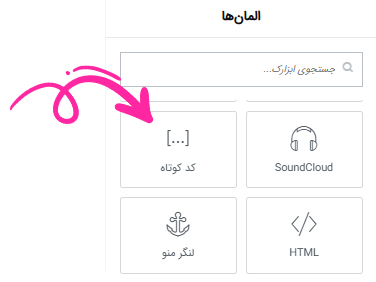
برای استفاده از کد های زیر کافیست از قسمت المان های المنتور گزینه ” کد کوتاه ” را سرچ کرده و بعد از اجرای آن کدهای مربوطه را در قسمت مشخص شده قرار دهید تا کد بصورت خودکار اجرا شود.
کد نوار خبری دارک ( مشکی )
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>
کد نوار خبری سبز
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>
کد نوار خبری قرمز
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>
کد نوار خبری آبی
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>
کد نوار خبری زرد
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>
کد نوار خبری المنتور ( کد رنگی المنتور )
<div class="news-ticker-container">
<div class="news-ticker">
<div class="ticker-content" id="tickerContent">
<a href="https://example.com/news1" class="ticker-item" target="_blank" rel="noopener">خبر فوری: آغاز مذاکرات صلح بینالمللی در استانبول</a>
<a href="https://example.com/news2" class="ticker-item" target="_blank" rel="noopener">اقتصاد: افزایش ۴٫۷ درصدی نرخ رشد اقتصادی در فصل اول</a>
<a href="https://example.com/news3" class="ticker-item" target="_blank" rel="noopener">فناوری: معرفی پردازنده نسل پنجم از طرف شرکت سامسونگ</a>
<a href="https://example.com/news4" class="ticker-item" target="_blank" rel="noopener">ورزش: قهرمانی ایران در مسابقات جودوی آسیا</a>
</div>
</div>
</div>