در دنیای دیجیتال امروز، ارائه تجربه کاربری بینظیر یکی از مهمترین عوامل جذب و حفظ مشتریان است. ما برای شما یک ویجت کد تخفیف پیشرفته طراحی کردهایم که نه تنها زیبا و حرفهای است، بلکه به راحتی قابل شخصیسازی و استفاده در هر نوع وبسایتی میباشد. این ویجت به صورت خودکار در همه صفحات سایت شما نمایش داده میشود و کاربران میتوانند با یک کلیک ساده کد تخفیف خود را کپی کرده و از آن در خرید استفاده کنند.
مزایای استفاده از ویجت کد تخفیف:
جذاب و کاربرپسند: ویجت طراحی شده با ظاهری مدرن و جذاب، حواس کاربران را به خود جلب میکند. از حاشیههای دایرهای و رنگهای ملایم استفاده شده است که با هر تم سایتی هماهنگ است.
قابلیت شخصیسازی: این ویجت به صورت کامل قابل شخصیسازی است. میتوانید متن، رنگها، اندازه و حتی محل نمایش ویجت را بر اساس نیاز خود تغییر دهید.
راحتی استفاده: کاربران فقط با یک کلیک میتوانند کد تخفیف را کپی کرده و در فرآیند خرید استفاده کنند. این ویژگی باعث میشود تجربه کاربری بهینهتر شود.
افزایش فروش: ارائه کد تخفیف به صورت بصری و جذاب، باعث افزایش ترغیب مشتریان به استفاده از کد و خرید محصولات میشود.
روش استفاده از کد کوپن تخفیف :

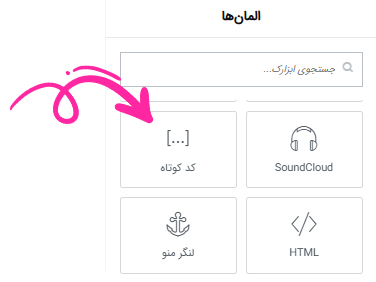
ابتدا المان کد کوتاه را از قسمت المان های المنتور اجرا کنید ، سپس کد زیر را در قسمت کد کوتاه وارد کنید
<?php
/*
Plugin Name: Custom Discount Widget
Description: افزودن ویجت کد تخفیف به المنتور با قابلیت کپی کد
Version: 1.0
Author: https://elementor.ir/
*/
// اضافه کردن ویجت کد کوتاه
function custom_discount_widget_shortcode() {
ob_start();
?>
<div class="discount-widget">
<div class="widget-content">
<h3>کد تخفیف ویژه!</h3>
<p>با این کد تخفیف 50 درصد تخفیف بگیرید</p>
<div class="coupon-code">
<span id="coupon">Elementor</span>
<button id="copyButton" onclick="copyCoupon()">کپی کد</button>
</div>
</div>
</div>
<?php
return ob_get_clean();
}
add_shortcode('discount_widget', 'custom_discount_widget_shortcode');
راهنمای شخصیسازی ویجت کد تخفیف:
کد تخفیف پیشفرض ( Elementor ) را میتوانید در بخش زیر تغییر دهید
به جای Elementor مقدار دلخواه خود را وارد کنید.
<span id="coupon">Elementor</span>
تغییر رنگها :
اگر میخواهید رنگهای ویجت را مطابق با برند خود تغییر دهید، میتوانید از بخش CSS استفاده کنید:
.coupon-code span {
background: #e6f7ff; /* پسزمینه کد تخفیف */
color: #0078d4; /* رنگ متن کد تخفیف */
border: 1px solid #0078d4; /* رنگ حاشیه کد تخفیف */
}
تغییر محل نمایش ویجت :
اگر میخواهید ویجت در محل دیگری نمایش داده شود، میتوانید مختصات bottom و right را در بخش CSS تغییر دهید:
.discount-widget {
bottom: 20px; /* فاصله از پایین صفحه */
right: 20px; /* فاصله از سمت راست صفحه */
}
چرا از این ویجت استفاده کنید؟
این ویجت نه تنها یک ابزار ساده برای نمایش کد تخفیف است، بلکه یک راه حل حرفهای برای افزایش تعامل کاربران و ارتقا فروش شماست. با استفاده از این ویجت، میتوانید:
- کاربران را جذب کنید: طراحی جذاب و حرفهای ویجت، توجه کاربران را به خود جلب میکند.
- تجربه کاربری را بهبود دهید: با ارائه یک روش ساده و سریع برای کپی کد تخفیف، کاربران را راضی نگه دارید.
- فروش خود را افزایش دهید: ارائه کد تخفیف به صورت بصری و جذاب، باعث افزایش ترغیب مشتریان به خرید میشود.