در دنیای طراحی وب ابزارهای قدرتمندی مثل المنتور (Elementor) به طراحان کمک میکنند تا با سرعت و دقت بالا وبسایتهای حرفهای بسازند. یکی از نیازهای متداول در طراحی وبسایت استفاده از جداول برای نمایش اطلاعات به صورت سازماندهی شده است. اما آیا میدانستید که میتوانید جدول در محیط المنتور بدون افزونه طراحی کنید؟ در این مقاله به شما خواهیم آموخت که چگونه با استفاده از ابزارهای داخلی المنتور، جداول زیبا و کاربردی بسازید.استفاده از افزونهها برای طراحی جدول میتواند منجر به افزایش حجم وبسایت و کاهش سرعت بارگذاری شود. علاوه بر این هر افزونهای که به وبسایت اضافه میکنید، ممکن است نیاز به بهروزرسانیهای مداوم داشته باشد و حتی در برخی موارد مشکلات سازگاری با سایر افزونهها را ایجاد کند. بنابراین یادگیری نحوه طراحی جدول بدون افزونه در المنتور نه تنها بهینهتر است بلکه کنترل بیشتری به شما میدهد.
مرحله اول

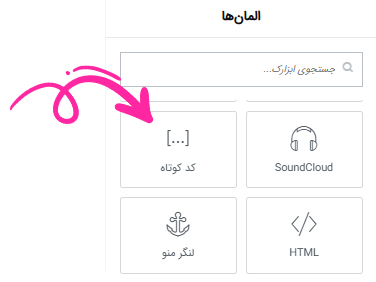
ابتدا ویجت کد کوتاه را از قسمت المان های المنتور انتخاب کنید
مرحله دوم
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>جدول ریسپانسیو</title>
<style>
/* استایل کلی صفحه */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* استایل جدول */
.responsive-table {
width: 100%;
overflow-x: auto;
margin: 20px 0;
}
table {
width: 100%;
border-collapse: collapse;
min-width: 600px; /* حداکثر عرض جدول */
}
caption {
font-size: 1.5em;
color: #007BFF; /* رنگ آبی برای عنوان */
margin-bottom: 10px;
text-align: center;
}
th, td {
padding: 12px;
text-align: center;
border: 1px solid #ddd;
font-size: 14px; /* اندازه فونت ثابت */
}
th {
background-color: #f4f4f4;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #f1f1f1;
}
/* استایل ریسپانسیو */
@media (max-width: 600px) {
table {
display: block;
}
thead, tbody, th, td, tr {
display: block;
}
thead tr {
display: none;
}
tbody tr {
margin-bottom: 15px;
}
td {
text-align: right;
padding-left: 50%;
position: relative;
}
td::before {
content: attr(data-label);
position: absolute;
left: 10px;
font-weight: bold;
}
}
</style>
</head>
<body>
<div class="responsive-table">
<table>
<caption>عنوان جدول آبی رنگ</caption>
<thead>
<tr>
<th>ردیف</th>
<th>نام</th>
<th>سن</th>
<th>شغل</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="ردیف">1</td>
<td data-label="نام">علی احمدی</td>
<td data-label="سن">30</td>
<td data-label="شغل">مهندس نرمافزار</td>
</tr>
<tr>
<td data-label="ردیف">2</td>
<td data-label="نام">سارا رضایی</td>
<td data-label="سن">25</td>
<td data-label="شغل">طراح گرافیک</td>
</tr>
<tr>
<td data-label="ردیف">3</td>
<td data-label="نام">محمد حسینی</td>
<td data-label="سن">35</td>
<td data-label="شغل">مدیر پروژه</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
کد بالا را در قسمت ک کوتاه درج کنید
توضیحات کد:
- عنوان آبی رنگ : از
captionبرای عنوان جدول استفاده شده و رنگ آن با استفاده از CSS تنظیم شده است. - اندازه محتوای ثابت : اندازه فونت و پدینگ داخلی سلولها (
padding) به صورت ثابت تنظیم شده است. - ریسپانسیو بودن : از
overflow-x: autoبرای نمایش افقی جدول در صفحات کوچکتر و از@mediaبرای تنظیم نمایش در موبایل استفاده شده است. - نمایش در موبایل : در دستگاههای کوچکتر، هر ردیف جدول به صورت جداگانه نمایش داده میشود و از
data-labelبرای نمایش عنوان هر ستون استفاده شده است.
این کد یک جدول ریسپانسیو ایجاد میکند که در دستگاههای مختلف به درستی نمایش داده میشود و میتوانید آن را در المنتور و به صورت ویجت کد کوتاه استفاده کنید.
دمو جدول ریسپانسیو
| ردیف | نام | سن | شغل |
|---|---|---|---|
| 1 | علی احمدی | 30 | مهندس نرمافزار |
| 2 | سارا رضایی | 25 | طراح گرافیک |
| 3 | محمد حسینی | 35 | مدیر پروژه |


