در دنیای امروز، جلب توجه کاربران آنلاین مانند تلاش برای گرفتن یک ماهی است – آنها به راحتی حواسشان پرت میشود و به طور مداوم به سمت چیزهای درخشان بعدی شنا میکنند. اگر وبسایت شما نتواند بازدیدکنندگان را به طور فوری جذب کند، خطر از دست دادن آنها در عمق اینترنت را دارید. GSAP (پلتفرم انیمیشن گرینساک) کتابخانه انیمیشن جاوا اسکریپت پیشرو در صنعت است که به شما اجازه میدهد انیمیشنهای با عملکرد بالا بسازید که در هر مرورگری به راحتی اجرا شود. این یکی از راههایی است که میتوانید وبسایتهای ایستا را به تجربیات پویا تبدیل کنید که تأثیر فوق العاده ای بر کاربران دارد.
انیمیشنهای GSAP را میتوان به راحتی و سریعتر با استفاده از قدرت هوش مصنوعی ویرایش کرد. حتی توسعهدهندگان باتجربه نیز از اینکه چگونه به سرعت انیمیشنها را اضافه کنند، شگفت زده خواهند شد – دقیقاً چیزی که هر طراح وب به آن نیاز دارد.
در این آموزش، به شما نشان میدهم چگونه قبل از اینکه مخاطبانتان شنا کنند، آنها را جذب کنید. شما قادر خواهید بود تجربه کاربری بهتری ارائه دهید و یک مورد دیگر را از لیست کارهای خود حذف کنید!

چرا انیمیشنهای ویدیویی اهمیت دارند
ویدیو ابزاری قدرتمند برای داستانگویی است و انیمیشن لایهای دیگر از تعامل را اضافه میکند و روایتهای شما را به صحنه می کشد. یک ویدیو میتواند احساسات، جو و ایدههای پیچیدهای را منتقل کند که تصاویر ثابت به سادگی نمیتوانند. برای نشان دادن این موضوع، بیایید نگاهی بیندازیم به چگونگی تغییر ویدیو در حضور آنلاین یک رستوران:
جذب حواس: ویدیو به شما این امکان را میدهد که به بینایی، شنوایی و حتی (بهطور غیرمستقیم) بویایی و چشایی appeal کنید. مثلا بینندگان تقریباً میتوانند گرمای فر را احساس کنند و عطرهای خوشمزه را استشمام کنند.
ایجاد جو: حال و هوای ویژه ایجاد کنید و بازدیدکنندگان را به سمت حوزه کسبوکار خود منتقل کنید.
نمایش هنر شما: هنر های خود را برجسته کنید. ویدیو به شما این امکان را میدهد که داستان کسب و کار خود را به شیوهای بصری و جذاب روایت کنید.
افزایش تبدیلها: انیمیشنهای ویدیویی جذاب میتوانند بازدیدکنندگان را به کاوش در منوی شما، رزرو یا سفارش آنلاین ترغیب کنند.
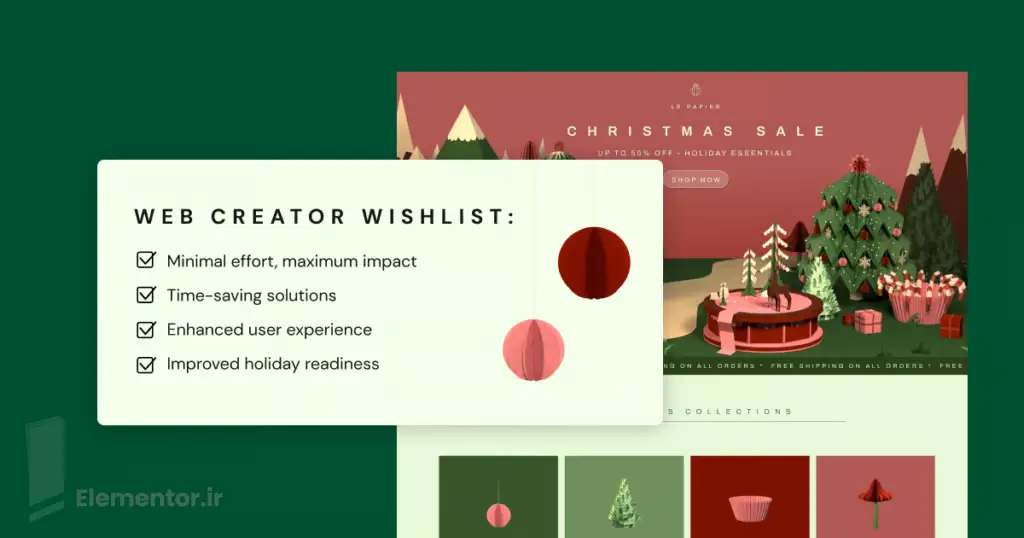
مثال : وبسایت رستورانی که جذابیت دارد
در این آموزش، وبسایت یک رستوران را معرفی میکنم که به بازدیدکنندگان طعم تجربه غذا خوردن در آنجا را میدهد. در حین اسکرول کردن، ویدئویی پخش میشود که ممکن است سرآشپز را در حال چرخاندن خمیر پیتزا نشان دهد. یا ممکن است ویدئویی از میزی با شمعهای رمانتیک و بشقابهای پاستا باشد که فضای رستوران را به تصویر میکشد. این تجربه زیبا بازدیدکنندگان را جذب میکند و آنها را به رزرو میز ترغیب مینماید. این قدرت انیمیشن GSAP و ویدیوهای بهخوبی قرارگرفته است.
حال بیایید ببینیم چگونه میتوان این اثر جذاب را در المنتور به ایجاد کرد.
ابتدا یک کانتینر تمامعرض در المنتور ایجاد کنید. این پایهای برای بخش جذاب سایت شما خواهد بود.
ویجت ویدئو را به صفحه خود بکشید و رها کنید.
ویدئوی خود را بارگذاری کنید و به تنظیمات ویدئو بروید و این تنظیمات کلیدی را انجام دهید:
صدای ویدئو را بیصدا کنید: اجازه دهید تصاویر خود صحبت کنند.
کنترلها را پنهان کنید: تمرکز را بر محتوای ویدئوی خود حفظ کنید.
پدینگ را حذف کنید: تجربهای یکپارچه و بدون حواسپرتی ایجاد کنید.
بهینهسازی برای عملکرد:
منبع ویدئو را به “خود میزبانی” انتخاب کنید تا کنترل بهینهای داشته باشید.
متاداده را پیشبارگذاری کنید تا زمان بارگذاری سریعتری داشته باشید.
از ویدئویی با ۳۰ فریم در ثانیه استفاده کنید تا پخش روانی را هدفگذاری کنید (در صورت نیاز از یک مبدل آنلاین استفاده کنید).
ایجاد فضای تنفس:
ارتفاع کانتینر را تنظیم کنید تا فضای کافی برای اسکرول فراهم شود.
گزینه “چسبنده” را برای ویدئو فعال کنید تا هنگام اسکرول بازدیدکنندگان در جای خود قفل بماند.
اضافه کردن سس مخفی (با هوش مصنوعی!):
یک ویجت HTML به صفحه خود اضافه کنید.
بر روی آیکون هوش مصنوعی کلیک کنید.
یک درخواست ساده تایپ کنید.نمونه یک درخواست در متن زیر پیاده سازی شده است:
کتابخانه GSAP و اسکریپتهای ScrollTrigger را بارگذاری کنید، سپس ویدئوی Elementor (با کلاس ‘elementor-video’) را طوری تنظیم کنید که بر اساس موقعیت اسکرول در صفحه پخش شود. پخش ویدئو تنها در حین اسکرول باید پیش برود و در زمان توقف اسکرول متوقف شود. محرک اسکرول باید کل صفحه را پوشش دهد، به طوری که ویدئو از ابتدای صفحه در بالای آن پخش شده و در انتهای صفحه در پایین آن به پایان برسد.
Load the GSAP library and ScrollTrigger scripts, then make the Elementor video (with the class ‘elementor-video’) play according to the scroll position on the page. The video playback should progress only while scrolling, and stop when the scrolling stops. The scroll trigger should cover the entire page, so the video plays from beginning at the top of the page and reaches the end at the bottom.
اجازه دهید Elementor AI کد را برای شما تولید کند! حالا شما یک بخش سایت پویا و جذاب دارید که آماده است تا بازدیدکنندگان شما را جذب کند.

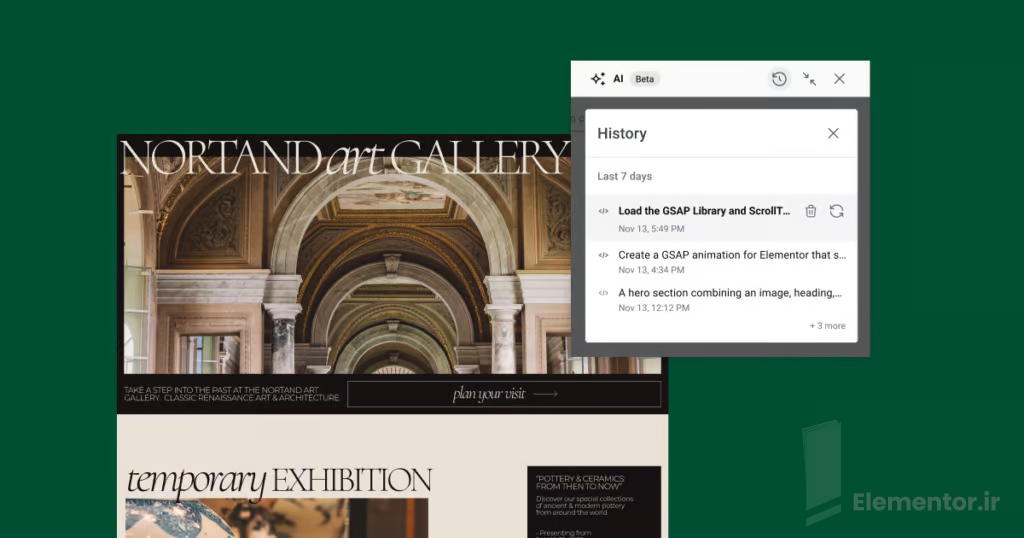
افزایش کارایی شما: استفاده از تاریخچه درخواستها
آیا میدانستید که میتوانید از تاریخچه درخواستهای خود برای بهبود کارایی خود استفاده کنید؟ هنگام استفاده از Elementor AI، درخواستها و کدهای مربوطه برای ۳۰ یا ۹۰ روز بسته به اشتراک شما ذخیره میشوند. این بدان معناست که میتوانید به راحتی به درخواستهای گذشته مراجعه کنید، کد تولید شده را کپی کنید و آن را برای پروژههای جدید یا صفحات مختلف تطبیق دهید. این ویژگی به شما در صرفهجویی در زمان و تلاش کمک میکند و به شما این امکان را میدهد که به سرعت افکتهای انیمیشن مشابه را در سرتاسر وبسایت خود پیادهسازی کنید بدون اینکه از ابتدا شروع کنید.
نتیجهگیری
آموزش در مورد بارگذاری کتابخانه GSAP با Elementor AI به پایان رسید! اما این تنها یک بحث کوتاه از دنیای وسیعی از امکانات خلاقانه با Elementor AI است.


آقا سیستم تیکتینگ شما اصلا کار نمیکنه ، راه های ارتباطی دیگه هم ندارید مجبورم اینجا بنویسم
من هر کاری میکنم نه میتونم تیکت بدم نه میتونم پلاگین جت انجین رو نصب کنم
سلام و عرض ادب
سیستم تیکت سایت مشکلی نداره ، راه های ارتباطی دیگه آی دی تلگرام @elementor_admin
بخش نظرات محصول هم فعاله